前回まででスニペット機能の追加までいきました。今回はその続きから。
[plain]
.vscode/extensions/mylang/
├── .gitignore
├── .vscodeignore
├── README.md
├── package.json
└── snippets
└── snippet.json
[/plain]
今回はシンタックスハイライト作成のために必要な流れを記載します。
TODO
やらなければならないことは
- シンタックスハイライト定義ファイル作成
- package.json への追記
です。
シンタックスハイライト定義ファイル作成
スニペット定義ファイルと同様に、JSON形式で記述をする必要があります。
JSONファイル名は任意の名前でOKです。ここではmylang.jsonとします。
今後も新規にフォルダを作成します。
ここではsyntaxesというフォルダを作成します。
[plain]
~/.vscode/extensions/mylang/
├── .gitignore
├── .vscodeignore
├── README.md
├── package.json
├── snippets
│ └── snippet.json
└── syntaxes
└── mylang.json
[/plain]
シンタックスハイライト機能を有効にするため追記を行います。
contributes属性にgrammarsを追記します。
"contributes":
{
"languages":
[{
"id": "mylang",
"aliases": [ "My 1st Language", "mylang" ],
"extensions": [ ".txt" ]
}],
"snippets":
[
{
"language": "mylang",
"path": "./snippets/snippet.json"
}
],
"grammars":
[{
"language": "mylang",
"scopeName": "com.example.mylang",
"path": "./syntaxes/mylang.json"
}]
}
詳細はMSのページで確認できます。
Visual Studio Code Language Extension Guidelines
Visual Studio Code Extension Manifest File – package.json
以下の書式で記述を行います。patterns配列に必要な分だけ定義を行います。
恐らく、SublimeText の定義ファイルと同じかと思われますのでそちらも参考になるはずです。
Syntax Definitions – Sublime Text Help
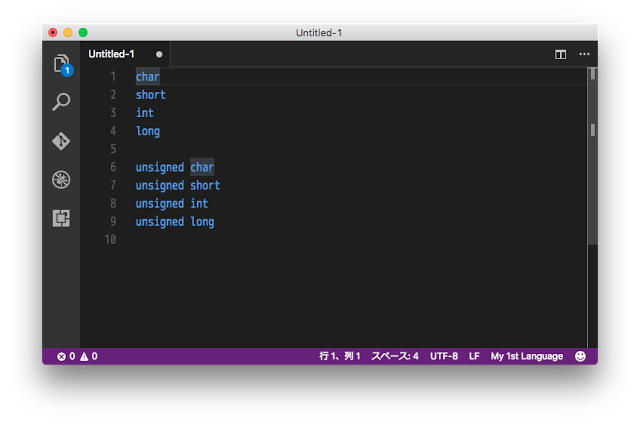
例として、C言語の基本的な整数データ型
- char
- short
- int
- long
- unsigned
という単語に対し、VS Code のテーマ内でキーワードとして定義されている色に変化させます。
{
"scopeName": "com.example.mylang",
"name": "mylang",
"comment": "My language syntax",
"fileTypes": [
"txt"
],
"patterns": [
{
"name": "keyword.type.mylang",
"match": "(char|short|int|long|unsigned)"
}
]
}
matchの部分は、正規表現で記述する必要があります。
凝ったことをする場合は、相応に正規表現の知識が必要になります。
nameの部分は、keyword.***.*** という形式になっていれば反映されるようです。
その他の色定義について、独学ですが以下のプリフィクスで行けるようです。
- punctuation.definition.comment.***
- comment.block.***
- variable.***.***
- support.function.builtin.***
上記を記述して再度VS Codeを再起動し、色がついていることを確認します。
最後に
「特定の単語に色を付けることが出来るようになった」
が達成できたかと思います。
ちなみに、文字列やコメントも正規表現でパターン定義する必要があります。
一番参考になるのはビルトインされているMS謹製の「PHP」かと思います。参考にしてみて下さい。
- macOSの場合: /Applications/Visual Studio Code.app/Contents/Resources/app/extensions/php/
その他、より高度な機能を組み込むことも出来ますが、作成する拡張機能に応じて
やらなければならないことがここから分かれてきますので、機能の肉付けは一旦はここまでとします。