最終回です。
前回までで作成したものをベースに実際に公開するまでの流れを記載します。
TODO
やらなければならないことは
- MSアカウントの取得(持っていない場合)
- アクセストークンの作成・パブリッシャー登録
- 拡張機能のパッケージング、アップロード
です。
MSの文書にも記載されていますが、ここでは要点を取りまとめた内容を記載していきます。
vsce Publishing Tool – Publishing your Visual Studio Code Extensions
MSアカウントの取得
パブリッシャーとしてMSアカウントが必要となります。
持っていない場合は取得して下さい。
アクセストークンの作成・パブリッシャー登録
※ VS Code 拡張機能公開までの流れ(1) – 環境構築 で書いた node.js や vsce のインストールされている必要があります。
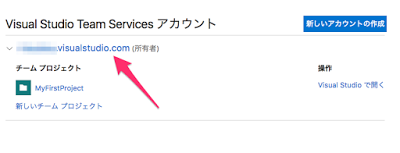
Visual Studio Team Services サイトから↑で作成したMSアカウントでサインインします。
(もしVisual Studio Team Services アカウント作成の案内が表示されたらそれに従って下さい。)
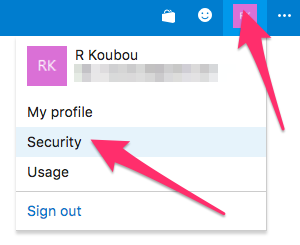
ジャンプした先のページ右上をクリックし、Securityをクリックします。

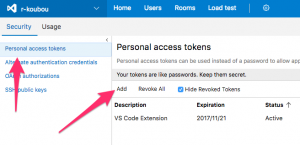
ジャンプした先のページが下図のようになっていると思います。
アクセストークンを管理するページです。初めて作成する場合は「Add」をクリックします。
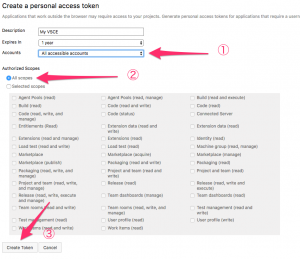
以下の画面が表示されるかと思います。
特に「1」と「2」の設定は間違えないように注意して下さい。
- All accessible accounts
- All scopes
になっていることを確認した後、 Create Token をクリックします。

アクセストークン作成後、「1度だけトークン文字列が表示」されますのですぐにテキストをコピーし、
テキストファイルにペーストして「必ず保管・バックアップ」して下さい。メンテナンス作業やパブリッシャー管理で必須になってきます。
パブリッシャーID登録
ターミナルから実行を行います。
vsce create-publisher (publisher name)
パブリッシャーID名は空白文字を含まないASCIIで。ここでの登録はストアで表示されるものとは別の
ユニークな識別子として使用されます。後から変更は出来ません。
自分は以下のように実行しました。
vsce create-publisher R-Koubou
作成の際、アクセストークンの入力を求められます。入力またはコピペで。
アップロード、配信
MSのドキュメントではこれ以降の作業全てをターミナルから実行する方法を記載していますが
ここではブラウザ上からのアップロード方法を記載します。
パッケージング
package.json 内、publisher属性の値が上記で作成したパブリッシャー名と同じであることを確認してください。
その後、package.jsonがあるフォルダをカレントにし、以下のコマンドでパッケージングすることが出来ます。
vsce package
前回までのサンプルを元に実行すると以下のエラーが出るかもしれません。
Error: Make sure to edit the README.md file before you publish your extension.
README.mdがテンプレートの内容そのままなので適切な内容を記述してください。
そうすると、拡張子 vslx のファイルが出来上がっています。これがパッケージングされたファイルで
アップロードを行うファイルになります。
アップロード
https://marketplace.visualstudio.com/manage/publishers/(パブリッシャーID) にアクセスします。
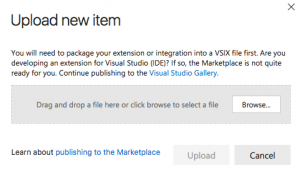
画面右上の Upload new Extension をクリックします。
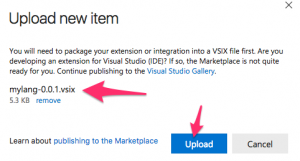
ダイアログが表示されますのでパッケージングした vslx ファイルを選択するかD&Dします。


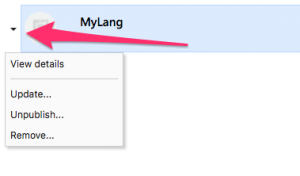
公開後、アップデートや非公開、削除をする場合はアイコンの横の三角をクリックするとメニューが表示されますので実行したい項目を選びます。

以上が公開までの流れになります。
最後に
「自分の拡張機能が世の中に公開出来るようになった」
が達成できたかと思います。
必要最小限の機能の肉付けや公開までの流れを5回に分けて記載しました。
より多機能にするなどについてはMSの公式ドキュメントや、公開されている拡張機能の中身を追ってみて下さい。
最後に、参考にした文書のリンク集を貼っておきます。
Visual Studio Code Extension Manifest File – package.json
Visual Studio Codeでユーザー独自のスニペットを定義する | Developers.IO
Sublime Text 2 用の Syntax Definition を作る
Visual Studio Code Language Extension Guidelines
The Yo Code Visual Studio Code Extension Generator
vsce Publishing Tool – Publishing your Visual Studio Code Extensions
Sign up for Team Services – Git & Agile for DevOps | Visual Studio Team Services
Visual Studio Code API Reference