今回、習作として NI KONTAKT のスクリプト言語「KSP」の対応バージョンを作成しました。
KONTAKT Script Language (KSP) – Visual Studio Marketplace
プロジェクトファイル一式
github
備忘録も兼ねて、自分が行った以下のことを複数回に分けて残していきます。
新規プログラミング言語対応のために必要な、以下の内容を記載します。
- シンタックスハイライト
- スニペット
- 補完入力
- ホバーテキスト表示
それぞれの機能を実現するためのAPIがMS側で用意されているので、それを元に実装をしていきました。
その上で、MS謹製のPHP(プリインストールされている物)がとても参考になりました。MITライセンスなので一部再利用・カスタムを行っています。
公開までのフローはおおよそ以下となっています。
- 環境構築
- プロジェクトフォルダ作成
- プロジェクトフォルダのファイル整理
- package.json ファイル
- 実現したい機能に応じた定義ファイルの作成、プログラミング
- MSアカウントの取得(Visual Studio Developer)
- 開発者トークン生成
- 作成物をアーカイブ
- アップロード、公開(パブリッシュ)
環境構築
開発環境はmacOSを使用しています。Windowsでも同等の環境は作れると思いますが、
MSの文書がUnix系を想定した説明のため、macOS上で行ったことに絞ります。
- Homebrew
- Node.js
- vsce
mac界隈では定番のパッケージマネージャーです。
http://brew.sh/
Node.js
Homebrewからのインストールとなります。次のツールのインストールで必要になります。
$ brew install node
yo
Yeoman VS Code Extension generator というプロジェクトフォルダ、雛形を生成するツールです。
https://code.visualstudio.com/docs/extensions/example-hello-world
$ npm install -g yo generator-code
参考
Your First Visual Studio Code Extension – Hello World
Publishing Tool です。
vsce Publishing Tool – Publishing your Visual Studio Code Extensions
$ npm install -g vsce
プロジェクトフォルダ作成
上記でインストールした yo で雛形を作ることが出来ます。
(yoの存在を後で知ったのでKSP拡張は雛形無しで作成しました…。)I
公開に必要な必須ファイルも生成してくれるので、一旦プロジェクトフォルダを作成します。
作成先は ~/.vscode/extensions/ 以下です。~/.vscode/extensions/ をカレントディレクトリとしてコマンドを実行します。
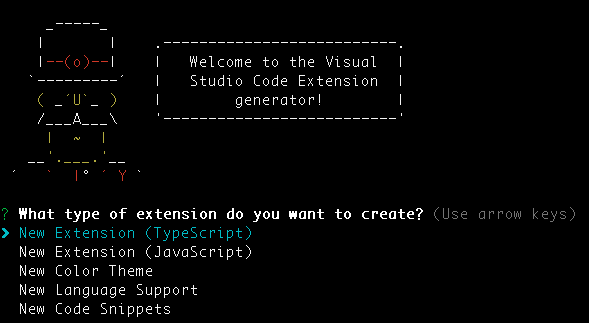
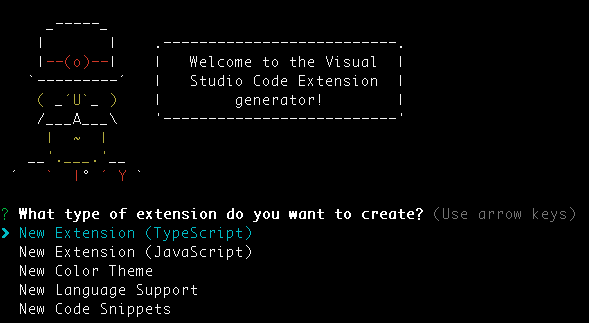
$ yo code
New Extension (TypeScript or JavaScript) を選びます。
1つ1つ質問されるので対応した内容をタイプしてEnter(Return)。
以下はMyLangという名前の拡張機能を作成する例です。
[plain]
? What type of extension do you want to create? New Extension (JavaScript)
? What’s the name of your extension? MyLang
? What’s the identifier of your extension? mylang
? What’s the description of your extension?
? What’s your publisher name? MyName
? Initialize a git repository? No
create mylang/.vscode/extensions.json
create mylang/.vscode/launch.json
create mylang/.vscode/settings.json
create mylang/test/extension.test.js
create mylang/test/index.js
create mylang/.vscodeignore
create mylang/.gitignore
create mylang/README.md
create mylang/vsc-extension-quickstart.md
create mylang/jsconfig.json
create mylang/extension.js
create mylang/package.json
create mylang/.eslintrc.json
[/plain]
What’s the name of your extension?
拡張機能名(=ストアで表示される名前)後で変えられます。
What’s the identifier of your extension? mylang
拡張機能を識別するID。デフォルトでは拡張機能名の小文字。後で変えられます。
What’s the description of your extension?
拡張機能に関する説明文(=ストアで表示される内容)無記入でもOK。後で変えられます。
Initialize a git repository?
gitでバージョン管理をする場合は Y。 .git が作成されます。
What’s your publisher name?
パブリッシャー名(作者名)公開直前に行う「パブリッシャー登録」後は変更・削除が出来ません。その前までなら変えられます。
ファイル整理
色々とフォルダやファイルが作成されていますが、パブリッシュに必須なファイルを残し
それ以外は削除します。
- .gitignore
git固有の無視リストファイル。gitを使わない場合は不要。 - .vscodeignore
拡張機能をパッケージングする際に除外したいファイルがある場合は記述。.gitignore的なもの。 - package.json
拡張機能に関する一連の設定や情報を記述するファイル(重要なファイル) - README.md
公開後、このマークダウンの内容がマーケットプレイスに表示されます。
*オープンソースライセンスを適用する場合は LICENSE ファイルを別途新規作成し、配置して下さい。
このようなフォルダ構成になっているはずです。
[plain]
/.vscode/extensions/mylang/
├── .gitignore
├── .vscodeignore
├── README.md
└── package.json
[/plain]
最後に
ここまでで最低限必要なものは揃いましたので、次回から生成されたプロジェクトフォルダを元に色々触っていきます。