前回まででプロジェクトフォルダと最小限のファイルのみが残っているかと思いますので、その続きから。
[plain]
~/.vscode/extensions/mylang/
├── .gitignore
├── .vscodeignore
├── README.md
└── package.json
[/plain]
今回は何も行わない空っぽの拡張機能を構築します。
package.json ファイル
自動生成直後には以下のような内容になっているかと思います。
{
"name": "mylang",
"displayName": "MyLang",
"description": "",
"version": "0.0.1",
"publisher": "MyName",
"engines": {
"vscode": "^1.5.0"
},
"categories": [
"Other"
],
"activationEvents": [
"onCommand:extension.sayHello"
],
"main": "./extension",
"contributes": {
"commands": [{
"command": "extension.sayHello",
"title": "Hello World"
}]
},
"scripts": {
"postinstall": "node ./node_modules/vscode/bin/install"
},
"devDependencies": {
"typescript": "^2.0.3",
"vscode": "^1.0.0",
"mocha": "^2.3.3",
"eslint": "^3.6.0",
"@types/node": "^6.0.40",
"@types/mocha": "^2.2.32"
}
}
前回ファイル構成を最小限にするため、不要ファイルを削除しています。
以降で必要になる必須項目を残し、不要部分を取り除きます。
そして、プログラミング言語を認識させるため、categories・contributes属性に値を記述しました。
{
"name": "mylang",
"displayName": "MyLang",
"description": "",
"version": "0.0.1",
"publisher": "MyName",
"engines": {
"vscode": "^1.5.0"
},
"categories": [
"Languages"
],
"contributes":
{
"languages":
[{
"id": "mylang",
"aliases": [ "My 1st Language", "mylang" ],
"extensions": [ ".txt" ]
}]
}
}
json属性
name: 拡張機能名(拡張機能識別ID)
displayName: マーケットプレイスなどで実際に表示される拡張機能名。
description: 拡張機能に関する概要文。マーケットプレイスで表示されます。
version: 拡張機能自身のバージョン。ユーザー側のバージョンアップにも反映される部分です。
publisher: 作者名。全角文字は使用せずASCII文字のみで。
categories: 機能を組み込んでいくときに追記していきます。
詳細はMSのドキュメントを見て下さい。
Visual Studio Code Extension Manifest File – package.json
マーケットプレイスでは、上記のJSON属性値が反映されます。
- displayName
- publisher
- description
VS Code の起動
この時点で「何もしない空っぽの拡張機能」が出来上がっていますのでVS Codeを起動し、拡張機能を見てみます。
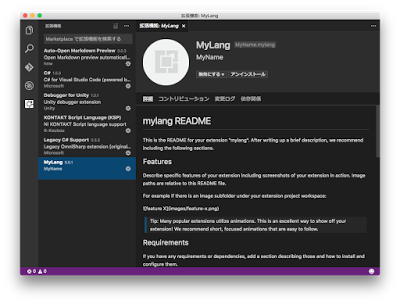
下図のように「拡張機能 MyLang」が一覧にあるはずです。
右下の README と書かれている領域は README.md の内容です。
マーケットプレイスにも表示されるので、公開前までに書き換えてください。
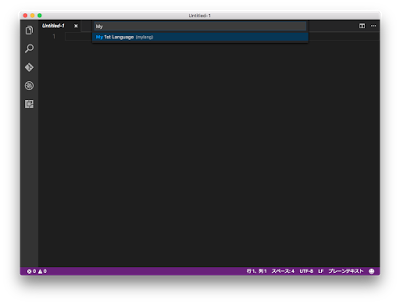
右下の言語変更から今回作成した物がリストに表示され、選択できるようになります。
表示されない場合は以下を確認してみて下さい。
- プロジェクトフォルダが ~/.vscode/extensions に置いていない
- VS Code を再起動、または新しいウインドウを開く(Cmd+Shift+N)を実行
最後に
今回
- 最小構成のファイルを構築(何もしない空っぽの拡張機能)
- VS Code に認識された
が達成できたかと思います。
次回はスニペットについて記載します。