前回まででプロジェクトフォルダと最小限のファイルのみが残っているかと思いますので、その続きから。
[plain]
~/.vscode/extensions/mylang/
├── .gitignore
├── .vscodeignore
├── README.md
└── package.json
[/plain]
今回はスニペットの作成のために必要な流れを記載します。
TODO
やらなければならないことは
- スニペット定義ファイル作成
- package.json への追記
です。
スニペット定義ファイル作成
定義ファイルはJSON形式で記述をする必要があります。
JSONファイル名は任意の名前でOKです。ここではsnippet.jsonとします。
今後も機能追加に伴いファイルが増えていくので一度フォルダを作成します。
ここではsnippetsというフォルダを作成します。
[plain]
~/.vscode/extensions/mylang/
├── snippets
│ └── snippet.json
├── .gitignore
├── .vscodeignore
├── README.md
└── package.json
[/plain]
スニペット機能を有効にするため追記を行います。
"categories": [
"Languages"
]
}
となっている categories 配列に要素を追記します。
"categories": [
"Languages",
"Snippets"
]
}
contributes属性にsnippetを追記します。
"contributes":
{
"languages":
[{
"id": "mylang",
"aliases": [ "My 1st Language", "mylang" ],
"extensions": [ ".txt" ]
}],
"snippets":
[
{
"language": "mylang",
"path": "./snippets/snippet.json"
}
]
}
詳細はMSのページで確認できます。
Visual Studio Code Language Extension Guidelines
Visual Studio Code Extension Manifest File – package.json
スニペット定義ファイルを編集
以下の書式で、定義したい分だけ記述を行います。
{
"任意の識別子":
{
"prefix": "スニペットが発動する単語",
"body":[
"展開文字",
"複数行ある場合は行数分だけ",
"このように記述していきます。"
],
"description": "説明文入力補完リストに表示されます。"
},
"任意の識別子":
{
...
}
:
:
:
}
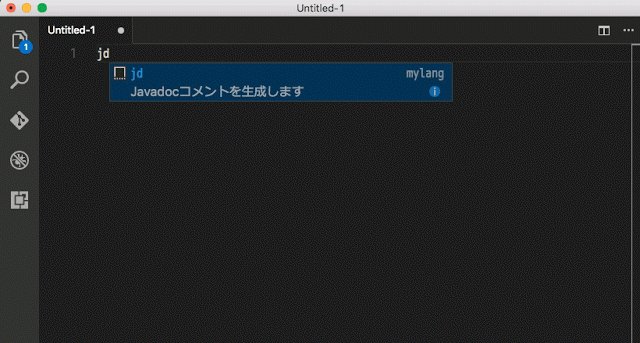
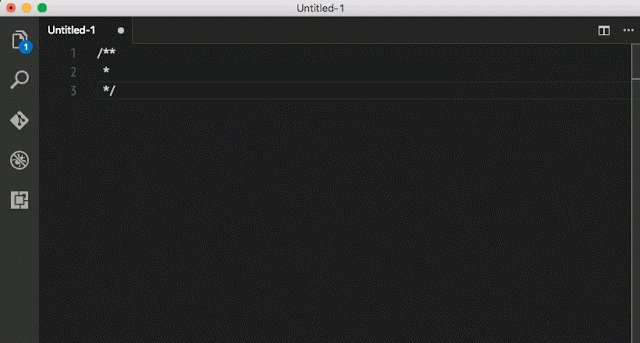
例:jdとタイプしたらjavadocコメントに展開させる例
{
"jd":
{
"prefix": "jd",
"body":[
"/**",
" *",
" */"
],
"description": "Javadocコメントを生成します"
}
}
jとタイプすると入力補完が表示され、こうなります。
最後に
今回
- スニペットが機能することが出来るようになった
が達成できたかと思います。
次回はシンタックスハイライトについて記載します。